css中text-indent 详细解释下 什么意思 怎么用
的有关信息介绍如下:css中的text-indent用于设置首行缩进,用法如下。
需要准备的材料分别有:电脑、浏览器、html编辑器。
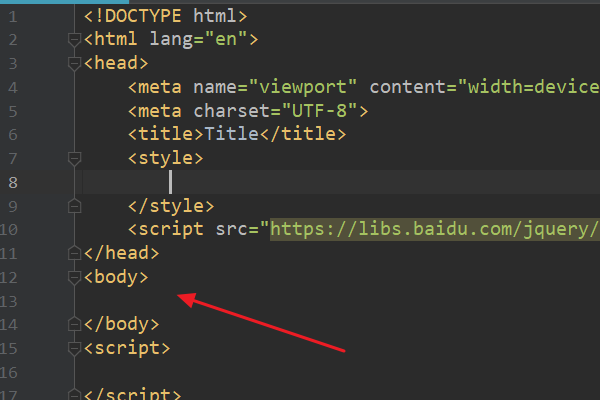
1、首先,打开html编辑器,新建html文件,例如:index.html。

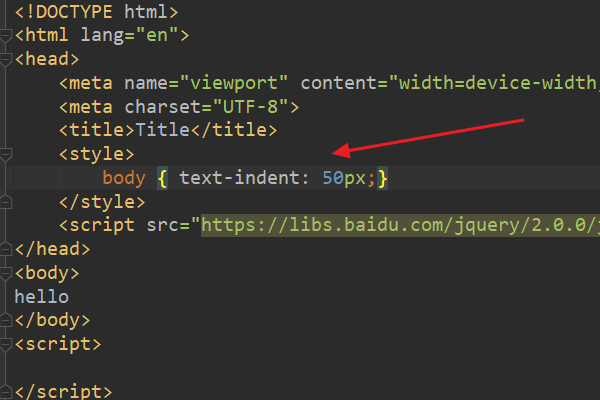
2、在index.html中的<style>标签中,输入css代码:body { text-indent: 50px;}。

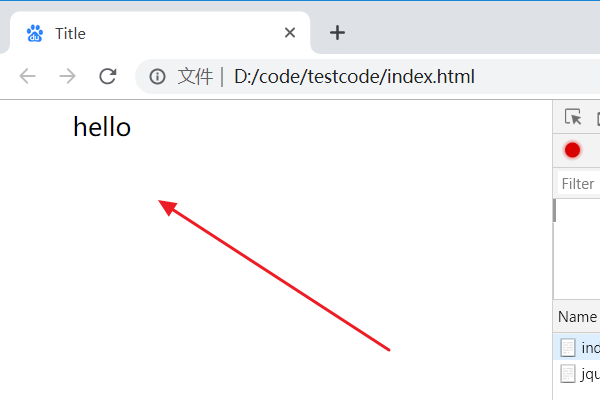
3、浏览器运行index.html页面,此时成功设置了首行缩进是50px大小。

版权声明:文章由 去问问 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.qwenw.com/answer/390333.html