怎样使div块居中对齐?
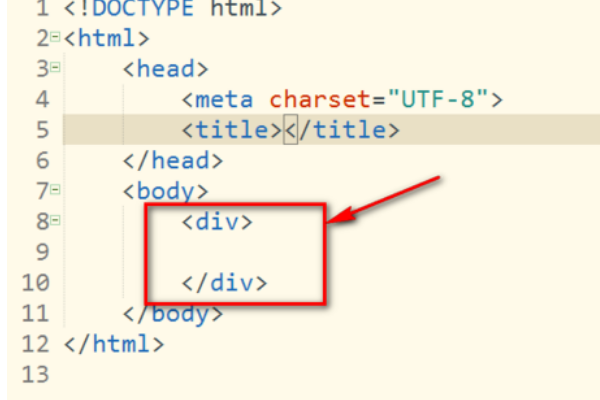
的有关信息介绍如下:1、在 DIV 标签对中写入的正文标签的 HTML 中<div></div>。

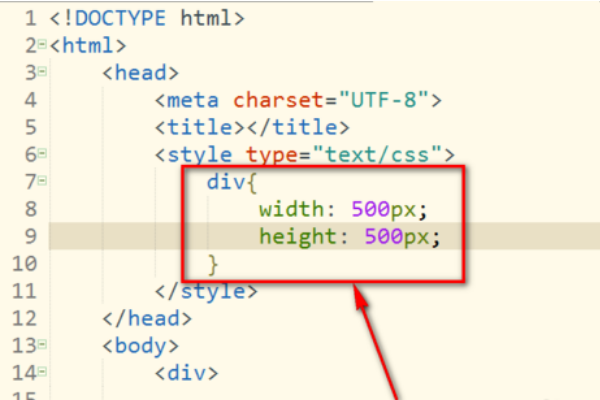
2、然后我们将 div 设置为宽高度, 我们需要注意的是, 如果您不设置默认值的宽度为100% 哦, 所以它将填充整个页面。

3、然后我们设置 Div 的边距, 第一个参数指示顶部的距离为 0, 第二个自动表示自动。也就是说, 在设置此设置后, div 将根据页面自动居中。

4、浏览效果好后, 您可以看到此时 DIV 块已自动居中, 它与浏览器的左右两侧距离相同。

版权声明:文章由 去问问 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.qwenw.com/life/390304.html