如何在WPF 4 DataGrid 控件中实现样式设置
的有关信息介绍如下:涉及到ColumnHeader、RowHeader、Row、Cell 的各种样式设置。
ColumnHeaderStyle 属性
一般来讲列表头是用户首先注意的内容,那么如何在DataGrid 中设计一个美观的表头呢。我们既可以在<DataGrid>中通过<DataGrid.ColumnHeaderStyle>来全局定义;也可以针对个别列在<DataGrid.Columns>中通过<DataGridColumn.HeaderStyle>定义。
DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"
SelectionUnit="CellOrRowHeader" IsReadOnly="True">
<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13" />
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}">
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="SkyBlue" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Width" Value="80"/> <Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Sort by Column"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Age" Binding="{Binding Age}">
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightGreen" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Width" Value="50"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridComboBoxColumn Header="Sex"
SelectedItemBinding="{Binding Sex}"
ItemsSource="{Binding Source={StaticResource sexEnum}}">
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightPink" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Width" Value="70"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridComboBoxColumn>
<DataGridCheckBoxColumn Header="Pass Exam?" Width="100"
Binding="{Binding Pass}"/>
<DataGridHyperlinkColumn Header="Email" Width="150"
Binding="{Binding Email}"/>
</DataGrid.Columns>
</DataGrid>
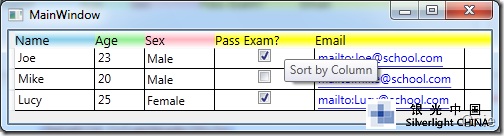
其效果如下图所示,Name、Age、Sex 列会按各自的样式显示。未定义样式的Pass Exam 和Email 列将按<DataGrid.ColumnHeaderStyle>全局定义显示,并且当鼠标移置到这两列上方时会有"Sort by Column"提示信息。