Ext.apply 怎么用
的有关信息介绍如下:
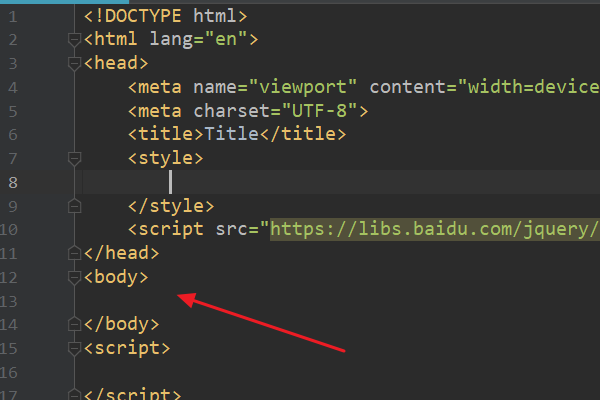
只讲一种。Ext的extend函数采用的就是其中的混合方式。混合方式就是采用apply()方法和原型链两种方式实现继承。Ext.onReady(function(){ var b1 = { p1:"p1 value", p2:"p2 value", f1:function(){alert(this.p1)}, f2:function(){alert(this.p2)} }; var b2 = new Object(); b2.p1 = "b2 value"; Ext.apply(b2,b1); b2.f1(); // 这个挺有意思,不仅属性会复制,连b1中的f1方法也可以被复制和使用 // ( 有点费话,因为f1和f2就是以属性的形式生命的 ) b2.f2(); //会使得b2中包含一个p3的属性,值为"p3 value"。 Ext.apply(b2,b1,{p3:"p3 value"});//比b1要多了一个p3属性 alert(b2.p3) }); 可以看到其中的变量可以是以“对象”的形式存在的, 在其中的变量,和函数的形式都是以健值对的形式出现的。其中函数也是以这种形式,可以先定义b2,再用Ext.apply()去使之继承applyIf方法的功能跟apply一样,只是不会拷贝那些在目标对象及源对象都存在的属性。比如把前面演示apply方法的代码改成applyIf,如下:Ext.apply(b2,b1,{p3:"p3 value"}); alert(b2.p3);由于b2中已经存在了p2属性,因此,b2.f1()方法中引用this.p2的时候,得到的是"b2 value",而不是在b1中定义的"p2 value"。